步骤:
1. 下载Node.js & yarn
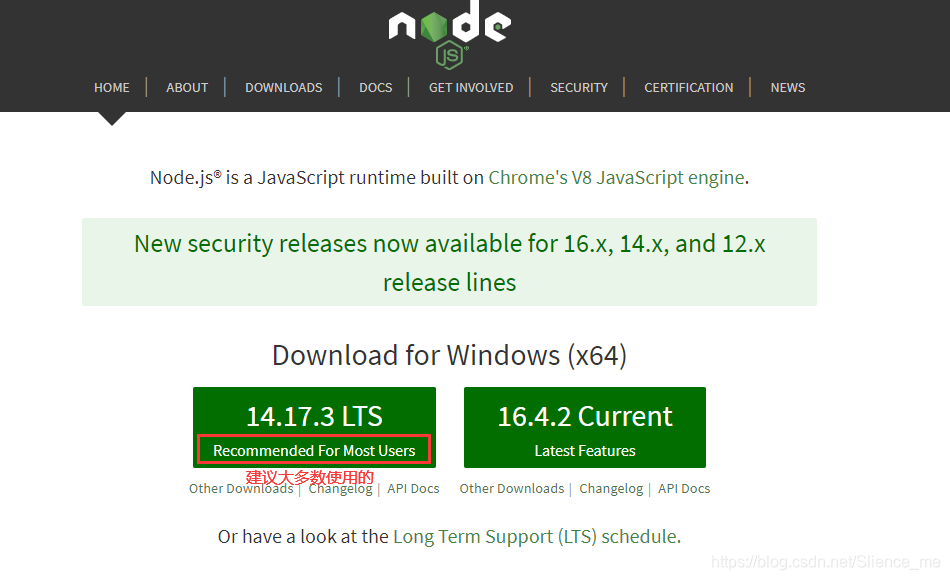
首先去进入官网下载node,点击下载即可  常规的流程就安装好了,尽量下载
常规的流程就安装好了,尽量下载node-v16.4.1-x64.msi文件,这个可以自动配置环境变量  如果用到了yarn,到官网下载即可
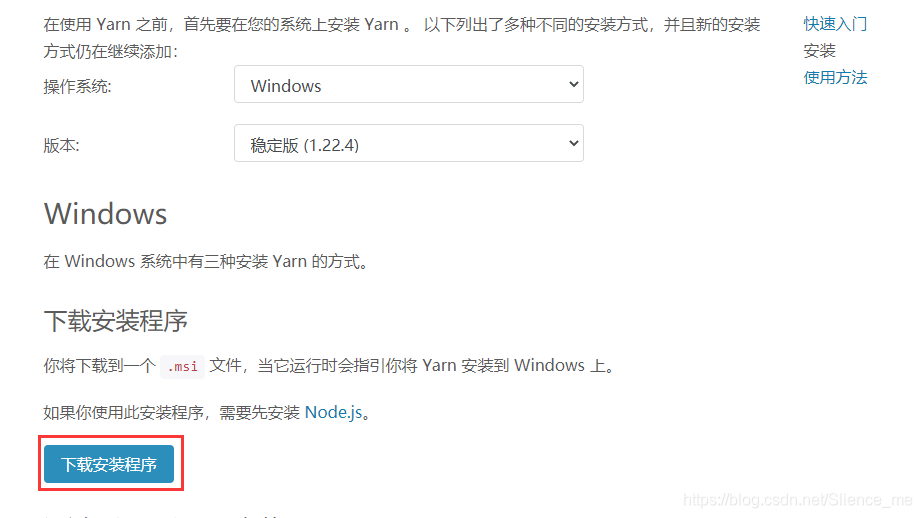
如果用到了yarn,到官网下载即可 
 然后测试一下是否安装成功,打开cmd
然后测试一下是否安装成功,打开cmd

2. 打开你的vue项目路径(含有package.json文件路径)
先安装依赖包
用管理员模式打开cmd
输入
npm install
如果有yarn
yarn install
编译一下子
输入
npm run build
如果有yarn
yarn run build
开发模式运行一下子
输入
npm run serve
如果有yarn
yarn run serve
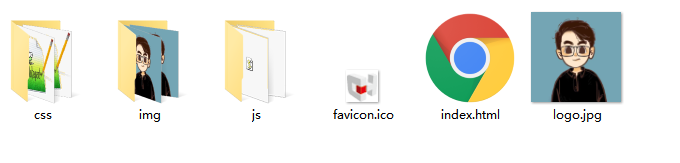
编译后项目打包成功会生成一个dist文件夹  文件结构大概是这个样子
文件结构大概是这个样子  给他上传到服务器上
给他上传到服务器上
对应的二级域名下创建的文件夹中,或者按照你的路径放置,然后配置nginx服务器即可
(无宝塔面板)
(有宝塔面板)
这个打开基本就可以了 
此处以下内容参考 博客链接
3. 配置nginx.conf
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; //解决刷新页面变成404问题的代码
}
location /api{
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://localhost:8080;
}
}
listen:表示监听端口8080location:dist文件夹放置的位置/api:因为vue前端代理的时候,用的是api做名字,所以我们要在此处配置后端api端口:
//vue代理
proxyTable: {
'/api': {
target: 'http://localhost:8080',
pathRewrite: {'^/api': ''}
}
},