HTML5
第一个网页
<!-- 文档声明 : html5文档 -->
<!DOCTYPE html>
<!-- 当前网页的语言是英文,默认不指定是中文=> lang='zh'-->
<!-- 一般不用指定成en语言-->
<html lang="en">
<head>
<!-- 指定网页的编码格式 -->
<meta charset="UTF-8">
<!-- 在移动设备浏览网页时,网页不缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 在ie浏览器浏览网页时,使用ie的最高版本-->
<meta http-equiv="X-UA-Compatible" content="ie-enge">
<title>Document</title>
</head>
<body>
<!-- html语言里边的注释快捷键:windows: ctrl + / -->
hello
</body>
</html>
1. 常见的html标签
<!--1、成对出现的标签-->
<h1>h1标题</h1>
<div>这是一个div标签</div>
<p>这是一个段落标签</p>
<!--2、单个出现的标签-->
<br>
<img src="images/pic.jpg" alt="图片">
<hr>
<!--3、带属性的标签,如src、 alt 和 href 等都是属性-->
<img src="images/pic.jpg" alt="图片"> <!--src="资源路径"-->
<a href="http://www.baidu.com">百度网</a>
<!--4、标签的嵌套-->
<!--div容器标签-->
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>
总体标签大全
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 双标签:成对出现的标签 -->
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
<div>我是一个容器标签,可以包裹其他标签内容</div>
<p>我说一个段落标签</p>
<p>我说一个段落标签</p>
<!-- 单标签:只有一个标签,没有标签内容 -->
<!-- 水平分割线hr -->
<hr>
<img src="img/1.jpg" alt="图片加载失败会显示">
<br>
<img src="img/2.jpg" alt="图片加载失败会显示">
<!-- 带有属性标签 -->
<a href="http://www.baidu.com">百度</a>
<!-- 标签可以嵌套 ,不可以交叉嵌套-->
<DIV>
<!-- 错误示例 -->
<!-- <p>我说一个段落标签</div></p> -->
<p>我说一个段落标签</p>
</DIV>
<!-- HTML不区分大小写,但是推荐大家使用小写 -->
</body>
</html>
1.1资源路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 资源路径分为绝对路径和相对路径
1.绝对路径是从根目录算起的路径叫绝对路径
2.相对路径是当前目录算起的路径叫相对路径
-->
<!-- 相对路径的第一种写法 -->
<img src="img/4.jpg" alt="">
<!-- 相对路径的第二种写法 -->
<img src="./img/4.jpg" alt="">
<!-- 绝对路径的写法 -->
<img src="D:\resource\前端\HTML5\img\3.png" alt="">
<!-- 资源路径一般会使用相对路径,更加通用方便,绝对路径把工程拷贝给别人可能会出现资源找不到的问题 -->
</body>
</html>
1.2列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 列表标签可以分为有序列表标签和无序列表标签 -->
<!-- 无序列表标签 -->
<ul>
<li>苹果</li>
<li>鸭梨</li>
</ul>
<!-- 有序列表标签 -->
<ol>
<li>第一步</li>
<li>第二步</li>
</ol>
<!-- 强调显示的顺序使用有序列表标签,不强调顺序使用无序列表标签 -->
</body>
</html>

1.3表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- border-collapse: collapse 表示表格的边线进行合并 -->
<table style="border: 1px solid black; border-collapse: collapse;">
<tr>
<th style="border: 1px solid black;">姓名</th>
<th style="border: 1px solid black;">年龄</th>
</tr>
<tr>
<td style="border: 1px solid black;">张三</td>
<td style="border: 1px solid black;">22</td>
</tr>
</table>
</body>
</html>

1.4表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 把数据提交给web服务器使用表单标签:<form> -->
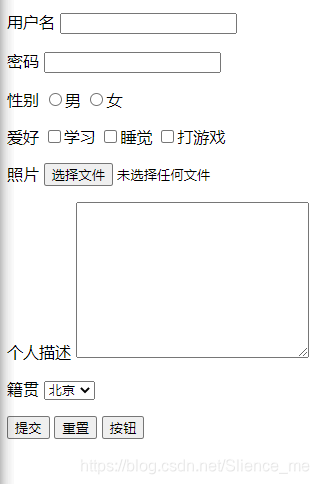
<form action="">
<p>
<!-- for 根据id名给指定id设置光标 -->
<label for="name">用户名</label>
<input type="text" name="" id="name">
</p>
<p>
<label for="">密码</label>
<input type="password" name="" id="">
</p>
<p>
<label for="">性别</label>
<input type="radio">男
<input type="radio">女
</p>
<p>
<label for="">爱好</label>
<input type="checkbox">学习
<input type="checkbox">睡觉
<input type="checkbox">打游戏
</p>
<p>
<label for="">照片</label>
<input type="file">
</p>
<p>
<label for="">个人描述</label>
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>
<label for="">籍贯</label>
<select name="" id="">
<option value="">北京</option>
<option value="">河北</option>
<option value="">深圳</option>
<option value="">湖北</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
</body>
</html>

1.5表单提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 把数据提交给web服务器使用表单标签:<form> -->
<!-- action 设置表单数据提交地址 -->
<!-- method 是表单提交方式,提交方式有GET和POST -->
<!-- name 表单元素的名称,用于作为提交表单数据时的参数名 -->
<!-- value 表单元素的值,用于作为提交表单数据时参数名所对应的值-->
<form action="https://www.baidu.com" method="GET">
<p>
<!-- for 根据id名给指定id设置光标 -->
<label for="name">用户名</label>
<input type="text" name="" id="name" name="username">
</p>
<p>
<label for="">密码</label>
<input type="password" name="password" id="">
</p>
<p>
<label for="">性别</label>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
</p>
<p>
<label for="">爱好</label>
<input type="checkbox" name="love" value="学习">学习
<input type="checkbox" name="love" value="睡觉">睡觉
<input type="checkbox" name="love" value="打游戏">打游戏
</p>
<p>
<label for="">照片</label>
<input type="file" name="pic">
</p>
<p>
<label for="">个人描述</label>
<textarea name="desc" id="" cols="30" rows="10"></textarea>
</p>
<p>
<label for="">籍贯</label>
<select name="position" id="">
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">深圳</option>
<option value="4">湖北</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
<!-- get和post方式提交表单数据都以http协议的方式提交数据给web服务器 -->
</form>
</body>
</html>
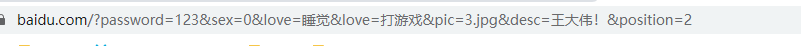
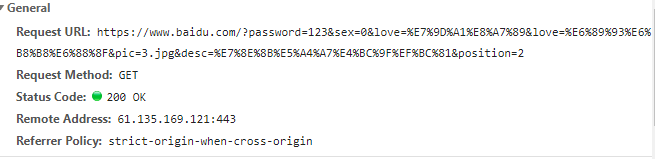
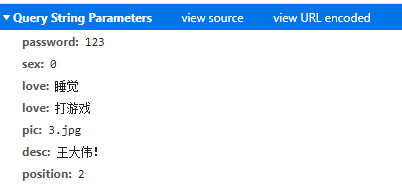
GET请求会将内容放在路由里  请求头是GET
请求头是GET  提交的内容
提交的内容 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 把数据提交给web服务器使用表单标签:<form> -->
<!-- action 设置表单数据提交地址 -->
<!-- method 是表单提交方式,提交方式有GET和POST -->
<!-- name 表单元素的名称,用于作为提交表单数据时的参数名 -->
<!-- value 表单元素的值,用于作为提交表单数据时参数名所对应的值-->
<form action="https://www.baidu.com" method="POST">
<p>
<!-- for 根据id名给指定id设置光标 -->
<label for="name">用户名</label>
<input type="text" name="" id="name" name="username">
</p>
<p>
<label for="">密码</label>
<input type="password" name="password" id="">
</p>
<p>
<label for="">性别</label>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
</p>
<p>
<label for="">爱好</label>
<input type="checkbox" name="love" value="学习">学习
<input type="checkbox" name="love" value="睡觉">睡觉
<input type="checkbox" name="love" value="打游戏">打游戏
</p>
<p>
<label for="">照片</label>
<input type="file" name="pic">
</p>
<p>
<label for="">个人描述</label>
<textarea name="desc" id="" cols="30" rows="10"></textarea>
</p>
<p>
<label for="">籍贯</label>
<select name="position" id="">
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">深圳</option>
<option value="4">湖北</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
<!-- get和post方式提交表单数据都以http协议的方式提交数据给web服务器 -->
</form>
</body>
</html>
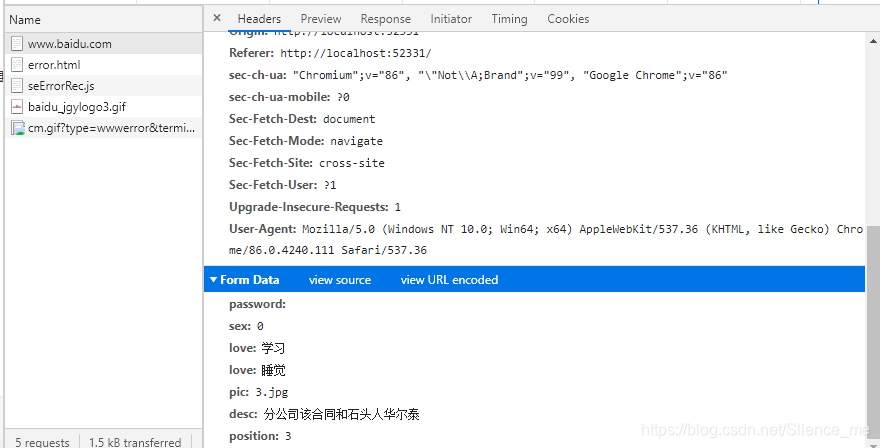
POST直接把内容放到请求头里 
文档信息
- 本文作者:slience_me
- 本文链接:https://slienceme.xyz/2020/12/29/Web%E5%9F%BA%E7%A1%80-_HTML%E5%9F%BA%E7%A1%80/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)